
Si vous souhaitez être à la pointe de votre secteur d’activité dans le monde technologique actuel, vous devez disposer d’une base d’utilisateurs importante. Pour cela, vous devez créer des applications multiplateformes qui fonctionnent de manière transparente sur iOS et Android. Ionic et Flutter sont les deux principaux frameworks utilisés dans le monde technologique moderne pour créer des applications multiplateformes performantes.
Bien qu’ils aient pour objectif commun de développer des applications performantes, les deux frameworks sont fondamentalement différents.
Depuis 2018, lorsque Flutter 1.0 est sorti, le monde de l’informatique était impatient de pouvoir comparer ce framework à Ionic. Pour vous aider, nous avons mis au point cet article de comparaison pour expliquer les similitudes et les différences des différents outils.
Introduction à Ionic
Ionic est un framework open-source et une boîte à outils UI. Il permet de créer des applications de bureau et mobiles très performantes avec HTML, CSS et JavaScript. Le framework Ionic vise à améliorer l’expérience utilisateur frontale. Officiellement, Ionic est intégré à React et Angular. Il prend également en charge Vue.JS.
Le principe de Ionic est d’utiliser la plateforme web et d’adopter des normes ouvertes dans la mesure du possible. Lorsque vous codez avec Ionic, vous apprenez à appliquer les outils et les langages du web, en utilisant un framework conçu pour offrir d’excellentes performances sur le mobile, le bureau et, surtout, le web.
Avantages et inconvénients De IONIC
| Avantages |
|---|
| Inconvénients |
|---|
- Frameworks indépendants réduisant les efforts, le temps et les ressources de développement
- Le nombre d’utilisateurs actifs n’a aucun impact sur les performances, car Ionic évolue efficacement
- Interface simple qui enregistre les types de builds
- Création de base de code unique afin de réduire la réécriture de code
- Les plugins ne fonctionnent seulement si les développeurs proposent des fonctionnalités très spécifiques
- Pas idéale pour les applications complexes ou qui consomme beaucoup en mémoire
- Pour chaque modification, l’application s’actualise ce qui ralentit le développement
- Utilisation des versions plus anciennes
Principaux points à retenir de Ionic
- Ionic permet de créer des applications Web progressives et des applications hybrides sur la plateforme native
- Ionic est fondé sur des technologies web standardisées comme HTML, CSS et JavaScript
- Inspire de belles conceptions d’interface utilisateur avec un cadre simple
- Source ouverte et licence MIT
- Tout comme Angular, Ionic est compatible avec la plupart des frameworks comme React, Vue, etc
- L’écosystème Ionic est soutenu par des communautés internationales
Comment Rejoindre la communauté Ionic ?
- Forum : Un endroit incroyable pour poser vos questions sur Ionic et partager des idées
- Slack : Les développeurs Ionic peuvent se rencontrer et discuter en temps réel
- Twitter : Postez des mises à jour relatives à Ionic et partagez le contenu de la communauté
- GitHub : Signalez des bugs ou demandez une nouvelle fonctionnalité
Introduction à Flutter
Flutter est le framework d’interface utilisateur gratuit et open-source de Google pour la création d’applications mobiles natives. Il permet aux développeurs de créer des applications mobiles pour iOS et Android avec une base de code et un langage de programmation unique. Cette capacité rend la construction d’applications iOS et Android plus simple et plus rapide.
Flutter crée un écosystème autonome en désaccord avec les langages, les outils et les normes communes que l’on trouve dans le monde du développement d’applications hybrides. Si Flutter offre de très bonnes performances sur les mobiles, les limites fondamentales de son architecture en font un mauvais choix pour les déploiements sur le Web.
Avantages et inconvénients de Flutter
| Avantages |
|---|
| Inconvénients |
|---|
- Le Hot Reload affiche les modifications instantanément sans perdre l’état de l’application
- MVP développé rapidement et facilement avec des codes pouvant être écrits et partagés sur différentes plateformes
- Widgets suivant des directives Material Design (Android) et Cupertino (iOS)
- Cycles d’itération rapides et économise du temps de construction
- Intégration parfaite avec Objective C ou Swift pour iOS et Java pour Android
- Aucune réécriture de code
- Peu de bibliothèque et d’outils
- Les correctifs et les mises à jour ne s’applique pas instantanément aux applications sans passer par le processus de publication standard
- Problèmes de rendu de plug-in avec la prise en charge de l’animation et des graphiques vectoriels
- Application WatchOS, CarPlay, Android Auto et tvOS ne peuvent pas être développés avec
Principaux points à retenir de Flutter
- Flutter dispose d’un moteur de rendu 2D et d’un framework comme React
- Il dispose de widgets prêts à l’emploi
- Un cadre à faible code
- Il permet de réaliser facilement des prototypes.
Comment Rejoignez la communauté Flutter
- Stack Overflow : Cherchez des questions et des réponses
- Discord : Discutez en temps réel avec les développeurs Flutter
- Flutter dev : C’est une liste de diffusion pour discuter des meilleures pratiques et conceptions de Flutter
- GitHub : Signalez les erreurs ou demandez de nouvelles fonctionnalités
- Twitter : Suivez Flutter pour les nouvelles fonctionnalités et les mises à jour
Philosophie de Flutter et Ionic
Bien qu’ils partagent certaines philosophies communes, Flutter et Ionic sont différents l’un de l’autre.
Lorsque vous construisez une application sur Ionic, vous créez un objet sur le “web” et vous adoptez les normes et technologies web ouvertes. Les technologies web ouvertes sont CSS, HTML et JavaScript qui permettent un mécanisme qui assure l’exécution des applications Ionic sur diverses plateformes croisées avec la même intégrité et la même interface utilisateur.
Quand Ionic assure une frontière plus large, comme les normes web ouvertes, Flutter présente un écosystème limité et autonome. JavaScript, qui est un langage de développement web largement accepté et populaire, ne fonctionne pas ici.
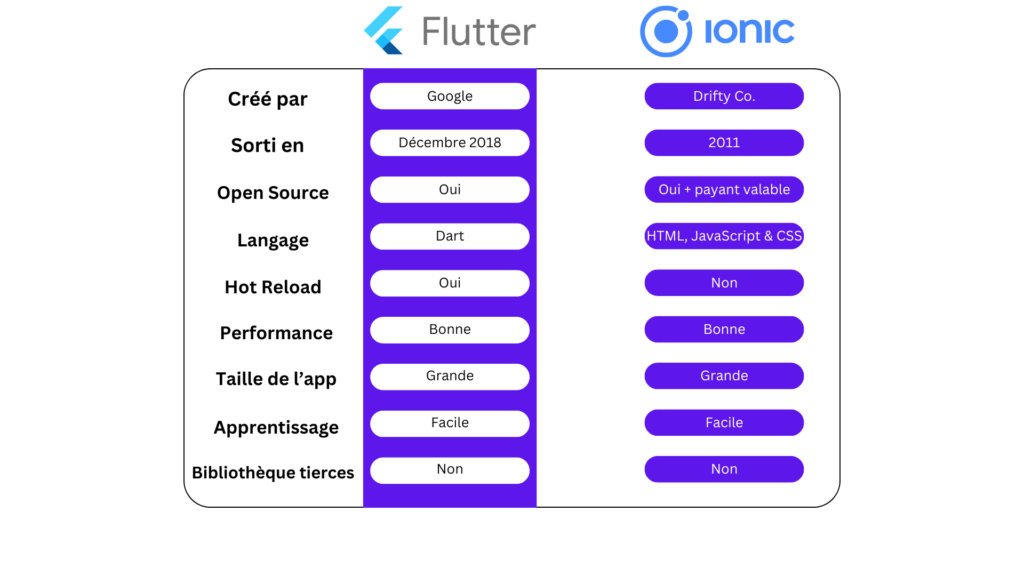
Comparatif Flutter vs Ionic

Lequel choisir : Flutter vs Ionic ?
Le choix entre les deux est difficile. Avant de choisir l’un d’entre eux, vous devez connaître les compatibilités et les différences techniques. Ionic et Flutter se livrent une guerre féroce où il est difficile d’entrevoir l’issue. Voyons les caractéristiques des différents outils en fonction des paramètres suivants.
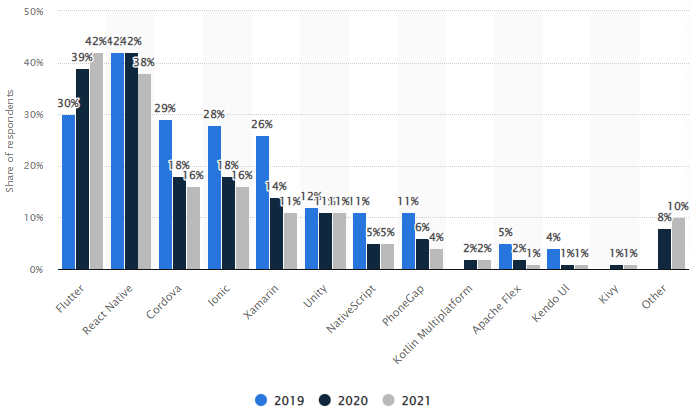
Popularité

Ces deux technologies sont assez populaires parmi les développeurs. Entre Ionic et Flutter, on observe une différence de 2 points en 2019, 21 points en 2020 et 26 points en 2021. La différence de points a augmenté au fil des années.
Portabilité du code
Comprendre la portabilité du code entre Ionic et Flutter permet de définir comment les deux codes se comportent dans différents environnements, processeurs et systèmes d’exploitation. Les codes Ionic et Flutter ont les mêmes performances lorsque nous les déployons sur le mobile et le web.
Avec Flutter, vous pouvez créer de superbes applications iOS et Android à partir d’une seule ligne de code. En outre, la prise en charge des ordinateurs de bureau est plutôt stable. Si vous souhaitez déployer votre application comme PWA, vous devriez opter pour Ionic.
Performance
Concernant les performances de Flutter par rapport à Ionic, leur niveau d’efficacité joue un rôle important. Si vous recherchez une animation exclusive, choisir Flutter est une option intelligente (FPS-60). Cependant, si vous envisagez de construire une application plus orientée vers l’utilisateur, Ionic offre les mêmes performances.
Les performances de Flutter vs Ionic dépendent toujours de la façon dont vous codez pour les deux. La qualité du code joue un rôle majeur dans la décision de la performance de tout cadre. Les performances de Flutter par rapport à celles de Ionic dépendent de la taille du bundle de votre application. Ionic utilise le runtime standard du navigateur ainsi que des primitives (la plus petite unité de traitement). Par conséquent, la taille du paquet ionique est de 2 991 octets. Alors que Flutter nécessite un code lourd, même pour créer une application de base.
Outils et techniques
Ionic est un framework JavaScript alors que Flutter ne l’est pas. Pour être développeur Flutter, vous devez connaître un langage appelé Dart. Le marché actuel comprend 1,9 % de développeurs Dart même si les développeurs JS dominent avec 70 %.
Si vous connaissez JavaScript, vous pouvez travailler dans plus de 100 frameworks JS pour le développement web, mobile et natif. Dart présente un écosystème autonome et hautement personnalisé qui a ses contraintes. C’est pourquoi cela crée une confusion sur les compétences d’un développeur Dart sur le marché. Il/elle doit uniquement travailler sur des applications compatibles avec Flutter.
L’écosystème hautement personnalisé de Flutter vous enseigne uniquement le développement façon Flutter. Cela est différent pour les applications Ionic, le processus de création d’applications est semblable aux processus traditionnel. Surtout, vous coderez votre style avec CSS. Vous pouvez l’importer tant que vous travaillez sur des plateformes web.
Utilisateur natif
Les approches de l’utilisation des éléments d’interface utilisateur natifs ont beaucoup d’importance. Ni Flutter, ni Ionic n’utilisent les éléments d’interface utilisateur natifs de chaque plateforme. Les deux mettent automatiquement à jour les mêmes éléments, par exemple, les deux utilisent Material Design et Cupertino pour Android et iOs, respectivement.
Flutter et Ionic permettent tous deux d’accéder aux API natives et aux services de la plateforme via une bibliothèque de plugins prêts à l’emploi. Toutefois, l’implémentation mobile native de Flutter est entièrement personnalisée.
Durabilité
La durabilité signifie ici la durée de vie et la flexibilité du projet. Les projets alimentés par Ionic sont plus durables que ceux de Flutter. Lorsque vous construisez une application sur Ionic, vous choisissez une plateforme plus large que Flutter. Tout ce que vous créez sur Ionic, vous adoptez des normes web ouvertes. Cela vous permet de suivre la même norme et de créer un script uniforme pour développer une application multiplateforme. Surtout, vous pouvez utiliser l’application avec n’importe quel framework JavaScript.
Conclusion
Votre choix de solution doit être basé sur la philosophie à laquelle vous adhérez, sur l’endroit et la manière dont vous prévoyez de déployer votre application, ainsi que sur les compétences que vous possédez aujourd’hui ou que vous souhaitez acquérir à l’avenir.
Si vous souhaitez approfondir vos connaissances, nous pouvons vous proposer notre formation Flutter Avancé et notre formation Ionic
Pas encore sûr de vous ? Découvrez un autre de nos comparatifs dans lequel Flutter et Ionic sont opposées ainsi que d’autres outils.












