
Bienvenue dans l’arène du développement web, où deux géants se disputent la couronne du framework frontend : VueJS et React. Dans ce match palpitant, découvrons les forces, les faiblesses, et les performances de ces deux adversaires acharnés.
Dans un coin, nous avons VueJS, le challenger agile lancé en 2013. Dans l’autre, ReactJS, la star incontestée, introduite par Facebook la même année. Alors, lequel mérite votre confiance pour propulser vos projets web ? C’est parti pour le face-à-face !
Aller à l’essentiel
4 – Lequel choisir ? Conclusion
Tendance du marché : Qui gagne la course ?
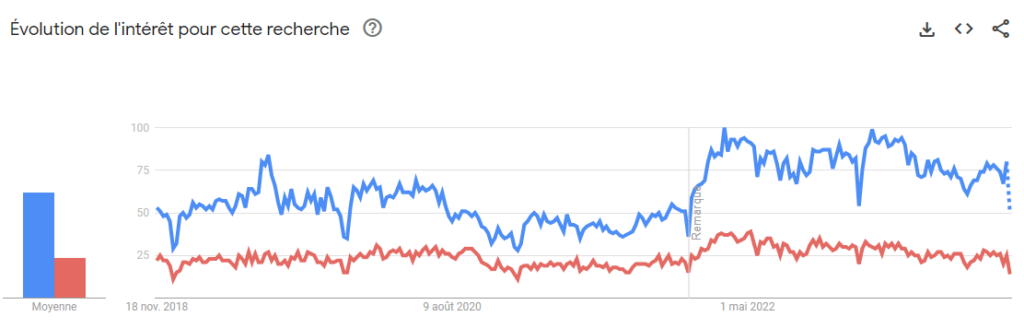
Plongeons dans le grand bain des tendances. Google Trends nous indique que React domine largement les recherches, mais ne sous-estimons pas VueJS qui maintient son cap avec une popularité stable. Les chiffres ne mentent pas, mais le choix dépend de votre projet spécifique.
En termes de recherche, React écrase Vue :
- Vue.JS se stabilise, son intérêt de recherche se maintient autour de 15% à 25% depuis 2022
- ReactJS a connu une augmentation depuis la mise à jour du système de données appliquée à partir du 01/01/2022. Passant d’une moyenne de 40-50% début 2022 à 60-80% en novembre 2023.

Versions et évolutions : Qui garde son épée bien aiguisée ?
Dans ce monde en constante évolution, les versions des frameworks sont comme des épées. VueJS est actuellement à la version 3.3, tandis que React a atteint la version 18. Les mises à jour fréquentes sont la clé de la pérennité, mais laquelle de ces deux épées est la plus tranchante ?
| React | VueJS | |
|---|---|---|
| Version | 18 | 3.3 |
Poids des frameworks : La légèreté ou la puissance ?
La taille compte, surtout dans le monde du développement web. VueJS et React ont des poids différents, VueJS étant le poids plume à 58.8 Kb, tandis que React pèse 97.5 Kb. Un élément à considérer, car une performance agile est aussi importante qu’une puissance robuste.
| React | VueJS | |
|---|---|---|
| Poids (Kb) | 97.5 | 58.8 |
L’arsenal de React : Les Avantages
ReactJS se distingue par sa popularité incontestable, en particulier en tant que choix idéal pour la création de divers types de plateformes. Il englobe des domaines variés tels que le développement mobile, Web et natif, démontrant ainsi sa polyvalence.
Les adeptes de ReactJS trouvent une grande facilité à gérer des contextes de développement d’interface utilisateur divers. De manière notable, React s’étend même à des domaines tels que l’intelligence artificielle (IA) et la réalité virtuelle.
Explorons plus en profondeur les cinq points positifs majeurs qui font de React un choix apprécié :
Sa simplicité
Comparé à d’autres frameworks ou bibliothèques front-end, React se distingue par sa simplicité. Doté d’un cycle de vie bien défini et d’une approche centrée sur les composants, il utilise le JSX (JavaScript XML) pour une intégration fluide de JavaScript et HTML. Cette simplicité est particulièrement bénéfique pour les développeurs déjà familiers avec JavaScript, souhaitant s’initier à React.
Sa réutilisabilité
La force des développeurs ReactJS réside dans la réutilisabilité et le recyclage du code ainsi que des composants du projet. La capacité à réutiliser des composants de différents niveaux sans impacter le reste du code contribue à réduire les délais de développement et à optimiser le temps alloué au projet.
Son flux de données
Dans React JS, le flux de données est unidirectionnel, suivant le principe du téléchargement. Cette caractéristique garantit que les manipulations de données n’affectent pas les données plus volumineuses, assurant ainsi une stabilité cruciale lors des opérations sur les données.
Rétention des utilisateurs
Optimisé pour le référencement, un aspect parfois négligé dans d’autres frameworks JS, ReactJS a été conçu en tenant compte de la logique UX/UI & SEO. Cette optimisation confère un avantage concurrentiel en matière de trafic sur la plateforme, tout en économisant des ressources humaines et techniques dédiées à l’optimisation du référencement naturel.
En résumé, ReactJS se démarque en tant que choix solide grâce à sa simplicité, sa réutilisabilité, son flux de données unidirectionnel et son optimisation pour la rétention des utilisateurs. Il s’affirme comme un acteur incontournable dans le domaine du développement frontend.
L’arsenal de VueJS : Les Avantages
VueJS adopte une architecture progressivement assimilable, mettant l’accent sur le rendu déclaratif et la composition des composants. Les fonctionnalités avancées nécessaires aux applications complexes, comme le routage, la gestion d’état et les outils de construction, sont proposées via des bibliothèques et des paquets régulièrement actualisés.
Pour synthétiser les avantages de VueJS, on pourrait choisir les termes « simplicité » et « optimisation technologique ». Plongeons un peu plus profondément dans ces aspects essentiels.
Petite taille
Avec une empreinte de seulement 58 Kb, les applications Vue sont d’une légèreté exceptionnelle. Les développeurs peuvent ainsi distinguer aisément le compilateur en DOM virtuel, optimisant le temps d’exécution. Les solutions VueJS surpassent en compacité les applications conçues avec Angular ou même React.
Moins de temps de développement
Dans des projets nécessitants des services de développement Web personnalisés avec VueJS, la technologie propose des modèles à grande échelle, offrant des gains significatifs en termes de temps de programmation. Grâce à sa structure simple, la détection d’erreurs dans le code est facilitée, permettant des tests unitaires rapides.
Intégration facile
VueJS s’intègre de manière transparente, consolidant la logique et la structure des composants dans un seul fichier. Son utilité se manifeste particulièrement dans des projets en « One Page » ou lors de la modification/amélioration de composants dans des applications existantes.
Communication bidirectionnelle
Un point fort indéniable de VueJS réside dans sa communication bidirectionnelle, accélérant la gestion des blocs HTML. De plus, il prend en charge un flux unidirectionnel pour travailler avec différents composants.
Après avoir exploré les caractéristiques distinctives de ces deux frameworks, essayons d’apporter des réponses à la question suivante : Quel choix privilégier entre Vue et React pour un projet de développement d’application ou de solution Web ?
Résumé
Le choix du bon outil pour votre projet est unique dans tous les cas et dépend fortement des exigences particulières de votre environnement de travail.
Nous avons résumé les avantages et les inconvénients de chaque framework afin que vous puissiez avoir une idée générale :
| React | Vue.js | |
|---|---|---|
| Performance | haute | haute |
| Scalabilité | haute | faible |
| Apprentissage | moyen | facile |
| Disponibilité des développeurs | haute | faible |
| Communauté des développeurs | très grande | petite |
| Acceptation et confiance | très haute | faible |
Mais du coup, lequel je dois choisir entre react et vuejs ?
Cette question ne peut être réduite à une réponse binaire, comme souligné précédemment à plusieurs reprises dans cet article. Il s’agit plutôt d’une évaluation à effectuer en fonction de divers paramètres liés à votre projet et aux compétences de votre équipe de développement.
Pour une entreprise ou une agence, le choix entre React JS et VueJS peut être délicat. La décision dépend étroitement de vos besoins commerciaux spécifiques. Opter pour React est judicieux si vous envisagez de créer une application complexe avec la possibilité d’engager des développeurs front-end expérimentés. La complexité inhérente à React en fait un framework de qualité, garantissant des performances optimales et des résultats remarquables, surtout avec une équipe compétente en ReactJS.
À noter également, React bénéficie du support de React Native, une alliance de poids permettant le développement d’applications mobiles en harmonie avec l’identité et les caractéristiques de votre plateforme Web.
Si votre objectif est de concevoir un produit moins complexe, avec des temps d’exécution réduits, alors VueJS s’impose comme le premier choix. Son support des modèles et des Canva variés issus des bibliothèques en fait une option plus accessible et conviviale pour les développeurs.
Il est important de souligner que la simplicité ne traduit pas une absence de potentiel ou de profondeur en termes de fonctionnalités ; elle représente plutôt une approche permettant de cadrer rapidement votre projet et d’éviter une complexité superflue, tout en offrant un gain de temps considérable sur des aspects du projet pouvant s’avérer chronophages et non essentiels dans votre planning.












