
Les développeurs doivent souvent faire des choix cruciaux entre deux outils.
Cet article comparera le framework ReactJS à celui de SolidJS, nous analyserons ces deux technologies et les comparerons afin d’avoir une vision plus éclairée à ce sujet.
Avant de se lancer
Si vous souhaitez maîtriser ces outils, vous pouvez suivre nos formations ReactJS et formation SolidJS. Ces formations vous permettrons d’optimiser vos performances web, créer des composants Web complexes, développez des applications Web.
L’équipe Ambient IT
Sommaire
1. Présentation des formations
2. Un brief comparatif
3. Comparaison des fonctionnalités
4. Les avantages et les inconvénients
5. Performances et mise à jour du DOM
6. Cas d’utilisation
Présentation des formations
Qu’est-ce que ReactJS ?
ReactJS est une bibliothèque JavaScript, utilisée pour construire des interfaces utilisateur. Conçue par Facebook, elle s’appuie sur un DOM virtuel et un système de composants réutilisables, favorisant une architecture déclarative.
Qu’est-ce que SolidJS ?
SolidJS est une bibliothèque front-end qui se focalise sur les performances et l’évolutivité. Elle permet aux développeurs de créer des applications web rapides et efficaces. Cet outil propose une alternative légère et rapide aux bibliothèques d’interface utilisateur populaires.
Un brief comparatif
| Caractéristiques | ReactJS | SolidJS |
|---|---|---|
| Prise en charge de TypeScript | ✅ | ✅ |
| Excellente documentation | ✅ | ✅ |
| Flux de données unidirectionnel | ✅ | ✅ |
| Prise en charge JSX | ✅ | ❌ |
| Manipulation directe du DOM | ❌ | ✅ |
| Communauté et écosystème | ✅ | ❌ |
| Rendu côté serveur (hydratation) | ✅ | ✅ |
| Rendu simultané (suspense) | ✅ | ✅ |
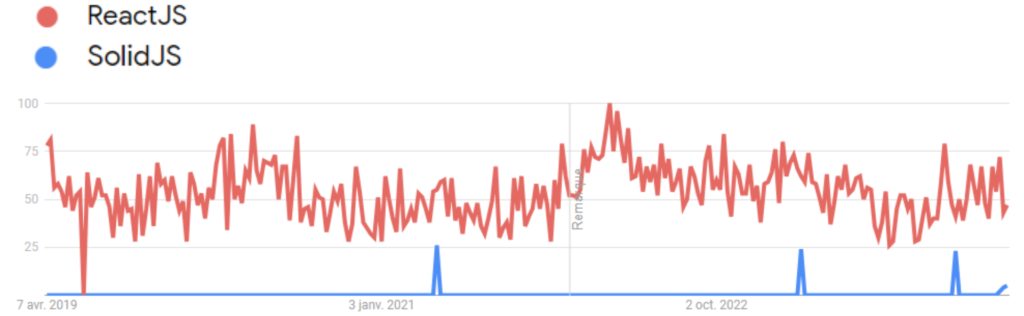
Tendance du marché

Nous pouvons observer une grande différence entre les deux technologies. En effet, le volume de recherche est largement plus élevé pour ReactJS, d’où le fait que sa communauté soit plus grande que celle de SolidJS. Cette différence ne rend pas un meilleur outil que l’autre, cependant ce facteur peut s’avérer important selon les besoins spécifiques.
Comparaison des fonctionnalités
| Composants |
|---|
- ReactJS possède une syntaxe de composant riche avec peu de limitations
- Quant à lui, SolidJS possède une syntaxe de composant simple avec beaucoup de limites
| Gestion de l’État |
|---|
- Gestion d’état intégrée avec
stateetsetStatepour ReactJS
- Aucune gestion d’état n’est intégrée pour SolidJS
| Bibliothèques tierces |
|---|
- Une bibliothèque étendue de composants et d’outils tiers disponibles pour ReactJS
- SolidJS s’appuie sur des bibliothèques tierces pour des fonctionnalités supplémentaires
| Rendu côté serveur (SSR) |
|---|
- Prise en charge intégrée du SSR sur ReactJS
- Sur SolidJS le SSR nécessite une configuration supplémentaire
Les avantages et inconvénients
Les avantages
| ReactJS |
|---|
| SolidJS |
|---|
- Composants réutilisables
- Grande communauté et écosystème
- Adapté au référencement
- Haute performance
- DOM virtuel
- Très grande adoption
- API simple
- Grande flexibilité
- Faible empreinte
- Haute performance
Les inconvénients
| ReactJS |
|---|
| SolidJS |
|---|
- Taille de paquet conséquant
- Courbe d’apprentissage abrupte
- Syntaxe JSX
- Complexité
- Pas compatible pour des petits projets
- Écosystème fragmenté
- Communauté très limitée
- Documentation très limitée
- Manque de prise en charge du SSR
- Courbe d’apprentissage abrupte
- Outils et plugins restreints
Performances et mises à jour du DOM
ReactJS, plus lent que SolidJS ?
Cela dépend, en effet, pour des applications simples, la différence de performance peut être négligeable. Cependant, à mesure que la complexité augmente, les mécanismes de mise à jour efficaces de SolidJS peuvent potentiellement offrir de meilleures performances que React, en particulier pour les mises à jour fréquentes et les grandes listes de données.
Comment SolidJS optimise-t-il les mises à jour du DOM ?
SolidJS optimise les mises à jour du DOM en ne réagissant qu’aux changements d’état spécifiques qui affectent les composants. Ainsi, seulement la partie de l’interface utilisateur qui dépend de l’état modifié est mise à jour, ce qui réduit considérablement le travail du navigateur et accélère les performances.
Cas d’utilisation
Quand est-ce que je dois utiliser cette technologie ?
Pour les scénarios dans lesquels la réactivité fine est cruciale, SolidJS sera le meilleur choix que vous pourrez faire. Par ailleurs, pour les développeurs déjà familiarisés avec les concepts de programmation réactive, SolidJS est un choix à privilégié.
Pour la création d’applications volumineuses et complexes, ReactJS est à favoriser, car le DOM virtuel et l’architecture basée sur les composants de React sont bien adaptés pour ce type de projet. En outre, dans les situations où il est important de tirer parti d’un écosystème mature et la nécessité du soutien de la communauté, React est également un meilleur choix.
Est-il possible d’utiliser ReactJS et SolidJS simultanément ?
Effectivement, il est possible d’utiliser les deux technologies pour le même projet. Mais, il y a quelques points à éclaircir avant :
- Communication
Pour faire fonctionner les deux bibliothèques de manière transparente, il faut établir une communication entre les composants des deux outils. Cela est possible en transmettant de données et des évènements entre eux grâce à un système de gestion d’état partagé comme Redux ou Mobx.
- Courbe d’apprentissage
Les experts de React auront besoin d’un certain temps d’adaptation pour se familiariser avec SolidJS. De même pour les experts de SolidJS qui devront apprendre le fonctionnement de ReactJS.
- Isolement
Pour éviter tous conflits, il est préférable d’isoler les composants SolidJS et ReactJS. Chaque bibliothèque devra gérer sa propre partie de l’interface utilisateur afin de maintenir une stabilité et éviter des comportements inattendus.
- Performance
La combinaison des deux frameworks ne devrait pas affecter les performances. En effet, les deux bibliothèques sont conçues pour être efficaces. Toutefois, une optimisation approfondis et des tests pourront être nécessaires pour les applications complexes.
Conclusion
ReactJS et SolidJS ont chacun leurs propres forces et faiblesses. Le choix de l’outil dépendra des facteurs que vous souhaitez privilégier lors de la conception de votre projet. React est mieux pour les applications Web complexes et dynamiques, tandis que SolidJS est préférable pour les projets simples nécessitant une mise en œuvre rapide. Il est aussi possible d’associer les deux, mais il faut être vigilant pour ne pas avoir des erreurs.
En conclusion, vous devez évaluer les compétences de votre équipe de développement, ainsi que les exigences de votre projet, pour prendre la meilleure décision sur l’outil le plus adaptée à votre projet.












