
Le monde du développement Web évolue constamment afin de rester à jour sur les dernières nouveautés technologiques. Les deux outils que sont React et Angular vont se faire face dans cet article. Nous allons examiner les dernières tendances de ces technologies, comprendre leurs principales caractéristiques et discuter de leurs perspectives.
Avant de se lancer
Si vous souhaitez maîtriser ces outils, vous pouvez suivre nos formations ReactJS et formation Angular. Ces formations vont vous permettre d’optimiser vos performances web, créer des composants Web complexes, développez des applications Web.
L’équipe Ambient IT
Sommaire
Version et poids des frameworks
Lequel des deux technologies choisir ?
Qu’est-ce que React ?

React a été publié en 2013, en tant que bibliothèque JavaScript open-source pour la construction d’applications web. React a popularisé l’architecture basée sur les composants pour le développement web et mobile, permettant aux développeurs de créer une UX transparente et une interface utilisateur complexe et de choisir comment ils voulaient gérer l’état avec d’autres bibliothèques et frameworks.
Fonctionnalités de React
Les fonctionnalités standard de React incluent :
- Avantage JSX
- Flexibilité des éléments de base
- JavaScript isomorphe
- Liaison de données unique
- DOM Virtuel
- Gestion de l’état de base
Quels sont les Avantages de React ?
- Composants réutilisables
- Multiplateforme
- Grande communauté
- Facilité de développement
- HTML optimisé
- Documentation détaillée
Quels sont les Inconvénients de React ?
- Gestion manuel de l’état
- Taille du bundle
- Difficile à maîtriser
- Dépendance de la bibliothèque
- Fragmentation
Qu’est-ce qu’Angular ?

Angular est une plate-forme open source et un cadre d’application Web développés par une équipe de Google en 2016. Le framework permet de créer des applications d’une seule page à l’aide de TypeScript et HTML. Angular est un framework côté client très populaire pour développer des applications mobiles et Web évolutives et performantes utilisant HTML, CSS et TypeScript.
Fonctionnalités Angular
Les fonctionnalités standard d’Angular incluent :
- Injection de dépendances
- Liaison de données bidirectionnelle
- Routage avec @angular/router
- Framework Full Stack
- Structure d’application étonnantes
- Modèles MVC
- Encapsulation CSS du composant
Quels sont les Avantages d’Angular ?
- Multiplateforme
- Structure claire et modulaire
- Communauté très active
- Prise en charge de tests
- Haute performance (dans certains cas)
Quels sont les Inconvénients d’angular ?
- Performance basse (dans certains cas)
- Complexité de l’application
- Courbe d’apprentissage
- Problèmes de migration
- Dépendance de la bibliothèque
- Single page application à la traîne
Tableau de comparaison
| React | Angular | |
|---|---|---|
| Conçu par | ||
| Année de sortie | 2013 | 2009 |
| Type de technologie | Bibliothèque JavaScript | Framework MVC |
| Liaison de données | Unidirectionnelle | Bidirectionnelle |
| Courbe d’apprentissage | Modéré | Raide |
| Type de DOM | Virtuel | Réel |
| Applications populaires | Facebook, Skype, Instagram | Paypal, Upwork, IBM |
| Langage utilisé | JavaScript + JSX | JavaScript + HTML |
| Fonctions | Applications volumineuses | Application Web actives et interactives |
| Injection de dépendances | Non supportée | Totalement pris en charge |
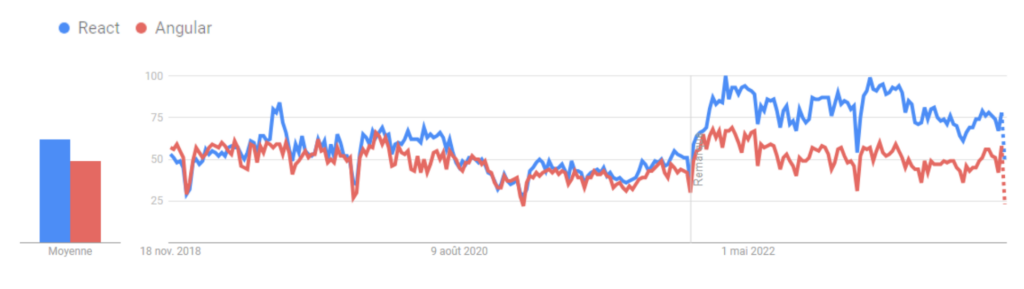
Tendance du marché

On peut observer qu’au début, les deux technologies étaient au même niveau en résultats de recherches avec une légère avance pour React. Cependant, aux alentours de mai 2022, il y a eu une grande domination de React avec une différence de 25 points en moyenne, cet avantage perdure jusqu’à nos jours. Cela montre que React est une technologie plus populaire qu’Angular.
Version et poids des frameworks
| React | Angular | |
|---|---|---|
| Version | 18 | 17 |
| Poids | 97.5 | 143 |
Lequel des deux technologies choisir ?
Pourquoi préférer choisir React plutôt qu’Angular ?
React sera préférable d’utilisation concernant ses performances, la taille des bundles ou alors sa compatibilité ascendante. Son écosystème basé sur les composants permet aux développeurs de pouvoir les réutiliser, et ainsi économiser du temps. De plus, son optimisation de rendu et sa mise en œuvre d’un DOM virtuel sont des avantages considérables face à Angular. Les équipes de développement pourront accéder à plusieurs solutions déjà construites pour le développement.
React choisit d’aborder la gestion des états en encourageant le flux de données unidirectionnel et les composants fonctionnels. L’état est immuable et votre modèle de données sert de source unique de vérité. Le HTML et le JavaScript nécessaires pour décrire un composant d’interface utilisateur sont littéralement contenus dans un seul fichier appelé fichier JSX.
Pourquoi préférer choisir Angular plutôt que React ?
Angular semble plus complexe, un développeur devra consacrer beaucoup plus de temps à l’apprentissage de l’outil, car Angular a une courbe d’apprentissage complexe. Angular est plus facile à maintenir et à prendre en main, lorsqu’il s’agit d’applications et de projets à grande échelle.
La technologie d’Angular possède plusieurs fonctionnalités intégrées, ce qui prendra plus de temps pour savoir maîtriser l’outil correctement. React a une courbe d’apprentissage plus courte en raison de sa structure simple, de l’utilisation de JavaScript simple et de sa petite taille.
En fin de compte, les deux frameworks sont parfaits pour créer des applications mobiles et Web modernes avec des architectures basées sur des composants. Choisissez le framework qui convient le mieux à votre besoin et à votre flux de travail.
Résumé
Ces deux technologies sont très différentes l’une de l’autre. En effet, leurs objectifs sont différents, chacun possède des fonctionnalités et des capacités qui les rendent irremplaçables. Cependant, la décision finale de choisir d’utiliser Angular ou React dépend davantage des objectifs de l’utilisateur ou de son entreprise, ainsi que des fonctionnalités offertes par ces technologies.
Par conséquent, peu importe ce qui vous intéresse le plus, nous pouvons compter sur Angular et React comme des options populaires pour les développeurs pendant longtemps dans le futur.
Conclusion
Le choix entre React et Angular dépend des besoins de votre entreprise ou de votre besoin personnel. Si vous souhaitez créer des applications de liste de tâches dynamique, vous pouvez utiliser React ou alors si vous voulez simplement créer une application CRUD, vous pouvez utiliser Angular.
Chacune de ces technologies propose différentes fonctionnalités distinctes permettant ainsi de répondre à tous les besoins possibles. Par conséquent, surveillez les tendances, explorez les possibilités et poursuivez l’amélioration de vos compétences en développement Web.












