
Les développeurs doivent souvent faire des choix cruciaux entre deux outils.
Cet article comparera le framework React à celui de Next.js, nous analyserons ces deux technologies et les comparerons afin d’avoir une vision plus éclairée à ce sujet.
Sommaire
1. Les frameworks en détail
2. Différence entre React et Next.js
3. Pourquoi comparer Next.js et React ?
4. Les avantages et les inconvénients
5. Quand utiliser React plutôt que Next.js ?
6. Quand utiliser Next.js plutôt que React ?
7. Questions fréquentes
8. Conclusion
Avant de commencer
Si vous souhaitez maîtriser ces outils, vous pouvez suivre nos formations React et formation NextJS. Ces formations vous permettront d’optimiser vos performances web, créer des composants Web complexes et développez des applications Web.
L’équipe Ambient IT
Les frameworks en DÉtail
Qu’est-ce que Next.js ?
Next.js est un framework léger construit par-dessus React. Il a été conçu pour simplifier la création de sites web rapides et rendus côté serveur. Pensé pour l’optimisation et la performance, Next.js apporte son lot de fonctionnalités telles que le routage basé sur le système de fichiers, le rendu côté serveur (Server Side Rendering ou SSR), la génération de sites statiques (Static Site Generation ou SSG), et l’optimisation d’images.
Qu’est-ce que React ?
Nous avons plusieurs fois, présentez React dans nos articles. Si vous souhaitez une présentation de React, vous pouvez consulter notre article sur les différences entre React et React Native.
Différences entre React et next.JS
| Caractéristiques | React | NextJS |
|---|---|---|
| Coût de développement | Faible | Faible |
| API tierce | Se concentre sur la création d’une interface utilisateur | Possible |
| Itinéraires dynamiques | Prend en charge les itinéraires dynamiques | SSR prennent en charge les routes dynamiques |
| Configuration | Strict | Presque tout est configurable |
| Courbe d’apprentissage | Plutôt simple | Peut-être difficile à apprendre sans la connaissance de React |
| Performance | Performances correctes | Les applications créées avec Next sont très performantes |
| Application multiplateforme | React Native | Principalement destiné au Web |
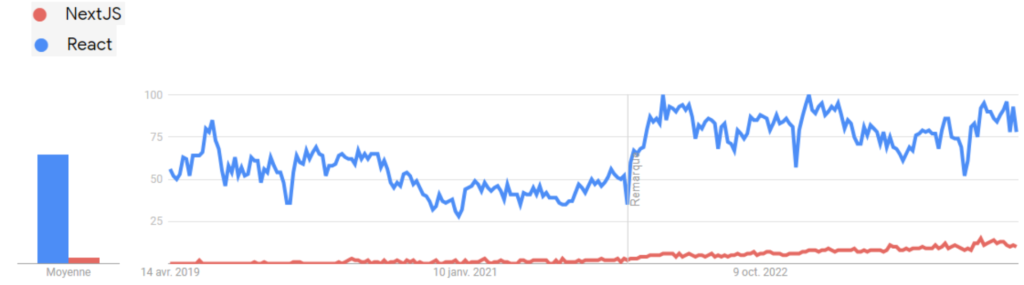
Tendance du marché

Cette comparaison nous montre l’écart du nombre de recherches sur les deux outils. En effet, React étant plus populaire, il est logiquement beaucoup plus recherché que Next.js. Cependant, on peut voir une légère augmentation de Next.js en fin de période.
Pourquoi comparer Next.js et React ?
Next.js est-il juste une surcouche de React ?
D’une certaine manière, oui. Next.js est construit sur React, l’outil hérite des caractéristiques fondamentales de React, tout en y ajoutant des fonctionnalités supplémentaires spécifiques à Next.js.
Comment Next.js étend-il React ?
Next.js étend React en intégrant des fonctionnalités comme le SSR, le SSG, l’optimisation automatique du code et une gestion simplifiée du routage. Ces ajouts visent à améliorer l’expérience de développement et la performance des applications web.
Les avantages et inconvénients
Les avantages
| React |
|---|
| NextJS |
|---|
- Composants réutilisables
- Grande communauté et écosystème
- Performance optimale
- Adapté au référencement
- DOM virtuel
- Facilité à créer des back-ends
- Rendu très rapide
- Haute performance
- Rendu très rapide
- Optimisation des images
- CSS intégrée
Les inconvénients
| React |
|---|
| NextJS |
|---|
- Documentation pas adaptée pour tous
- Évolutivité trop rapide
- Mauvais impact des re-renders
- Communauté très limitée
- Verrouillage du fournisseur
- Routage
Quand utiliser React plutôt que Next.js ?
Applications rendues côté client
React sera le meilleur choix, car grâce à l’utilisation de son DOM virtuel, il peut mettre à jour et restituer efficacement les composants, il possède aussi plusieurs fonctionnalités qui facilitent l’utilisation des données. L’outil prend en charge la liaison de données unidirectionnelle et bidirectionnelle. Ainsi, il peut lier les données de l’état de votre application à votre interface utilisateur.
Création de composants et composants réutilisables
Sur une interface utilisateur, il est important d’avoir des performances interactives élevées. C’est pourquoi, React permet de créer des composants réutilisables en rendant votre code plus modulaire et plus simple à maintenir.
Évolutivité
Si vous envisagez de faire évoluer votre projet à l’avenir vers une version multiplateforme, par exemple, vous devriez utiliser React dès le commencement de votre projet.
Quelques exemples de meilleurs cas d’utilisation
- Plateformes de streaming en ligne (YouTube, Netflix)
- Plateformes de médias sociaux (Facebook, Instagram, TikTok)
- Plateformes de livraison (Uber, Lyft)
- Sites d’actualités
- Outils SaaS (Zapier, Send Grid)
Quand utiliser Next.JS plutôt que React ?
Personnalisation
L’utilisation de Next.js est à prioriser. Pour créer du contenu personnalisé, il existe Ninetailed pour vos sites Web statiques de pages de destination.
Sites statiques
Afin d’avoir certaines parties de votre application avec des pages statiques et d’autres dynamiques avec une seule pile. Vous devriez envisager d’utiliser Next.js, car il prend en charge la création de sites statiques et SSR.
Pile unique
Avec Next.js vous pourrez créer votre propre back-end et front-end seulement avec une pile.
Quelques exemples de cas d’utilisation
- Boutiques d’E-commerce
- Blogues
- Sites Web de commercialisation
- Pages de destination
Des Questions Fréquentes
Dois-je utiliser Next.JS ou React pour mon projet ?
Le meilleur choix dépend de vos besoins spécifiques. Si le SEO, la performance et les besoins en SSR/SSG sont prioritaires, Next.js pourrait être le choix idéal. Si vous avez besoin d’une grande flexibilité et d’une gestion avancée des composants, React pourrait être préférable.
Next.js, une amélioration par rapport à React ?
Next.js n’est pas nécessairement une amélioration, mais une extension de React avec des fonctionnalités spécifiques qui peuvent améliorer le développement et la performance des applications web dans certains cas.
Quelle incidence sur la Gestion de l’état global avec Next.js ?
La gestion de l’état global avec Next.js peut nécessiter une approche différente, notamment en raison des stratégies de rendu côté serveur qui peuvent influencer la synchronisation de l’état.
En matière de Sécurité, Next.js ou React ?
Les deux offrent des mesures de sécurité robustes, mais Next.js fournit des fonctionnalités supplémentaires telles que les API routes qui peuvent offrir des avantages de sécurité dans la gestion des back-ends.
Conclusion
Next.js n’est pas un concurrent de React mais plutôt une version étendue de React. Il n’est pas destiné à le remplacer, cependant, il sera utilisé pour des cas spécifiques ou pour ses fonctionnalités supplémentaires apportant une valeur ajoutée.
En fonction de votre projet et vos besoins en termes de développement et de la nature de l’application que vous souhaitez créer, l’un des deux frameworks vous sera plus utile. La connaissance de React est un prérequis pour Next.js, mais chaque framework a ses propres forces les rendant plus adaptés à des scénarios particuliers.












